You know, it’s really time for an update on Soulcaster. The longer it gets in between these things, the more I feel like I have to write a long treatise on everything that’s been going on since the last update. And yes–lots of stuff has been happening! But I can’t get to it all in one post. For now, I’ll just try to shed some light on where the project is, and what it’s gone through in the past few months.
My concept for Prototype #2 was to focus on the micro game of combat, and leave the exploration, upgrades, and other metagame stuff for later. So I set out to make a single-screen “waves of enemies” scenario, which gradually added more monsters to the scene after each level. I got it functional enough to show a few people, and quite honestly, nobody found it that interesting.
The reason is that I am missing a key component of what made the first Soulcasters fun and different: combining summon-based combat with exploration and dungeon crawling. The exploration element–moving from room to room, dealing with traps and ambushes as they come up–is just way more engaging than sitting in the same room, waiting for enemies to emerge from predictable places, over and over. It devolved into kind of a lame quasi-tower-defense experience.
It was also a bit too… institutionalized. Soulcaster should be about quick decision making amidst chaos–not, “Okay, are you ready for the next wave?? HEEERE they come!” which is what my prototype became.
Side note: Secret of Mana is one of my all time favorite games. I remember back in the day when I could finally play the only-available-in-Japan sequel, which had been fan translated for the emulator (shhh, don’t tell Square). Now, there’s no question that the graphics in Seiken Densetsu 3 obliterate those of its predecessor. But the gameplay just felt sterile. Each battle had a start and end, kind of like a turn-based RPG, and it defeated the purpose of action-adventure. I missed being given the option to run past enemies.
Without realizing it, I had kinda done the same thing to my game.
But that’s what prototyping is for: to try new things, see what works, and keep the good stuff. Even though the experimental new scenario didn’t work, there’s actually a lot of good stuff to keep:
- A “windwalk” (phase boots?) ability for the summoner to escape when he gets pinned down. It lets you walk through enemies and become invisible to them. It’s also useful to slip into a new part of the room to begin setting up a “fallback” position
- A mana meter that charges up as you slay enemies. I’m going for a Devil Trigger/Rage of the Gods type of mechanic with this one. There are a lot of potential uses, like powering up an existing summon, doing some sort of ultimate summon form
- Procedural generation of monster populations. I can have the room use a “budget” for monsters and pick a theme for them, and it divides them into waves and places them appropriately
- When you destroy a monster spawner, it tosses shards of debris into the air, which spin and bounce when they hits the ground (this is important)
- Housekeeping code revolving around keeping an inventory between rooms, starting a new game, gaining new powerups, etc. It’s not exciting to read about, and even worse to code, but it’s just one of those things that makes it feel like “a game”
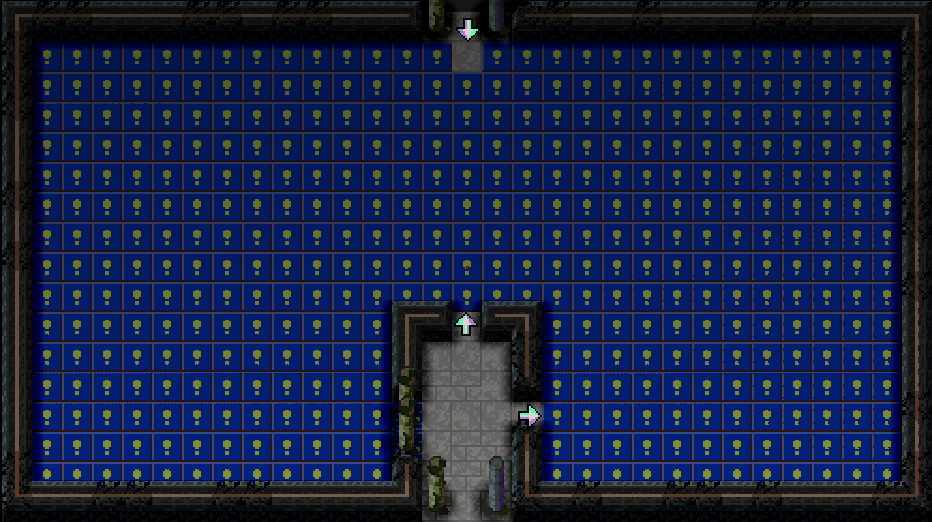
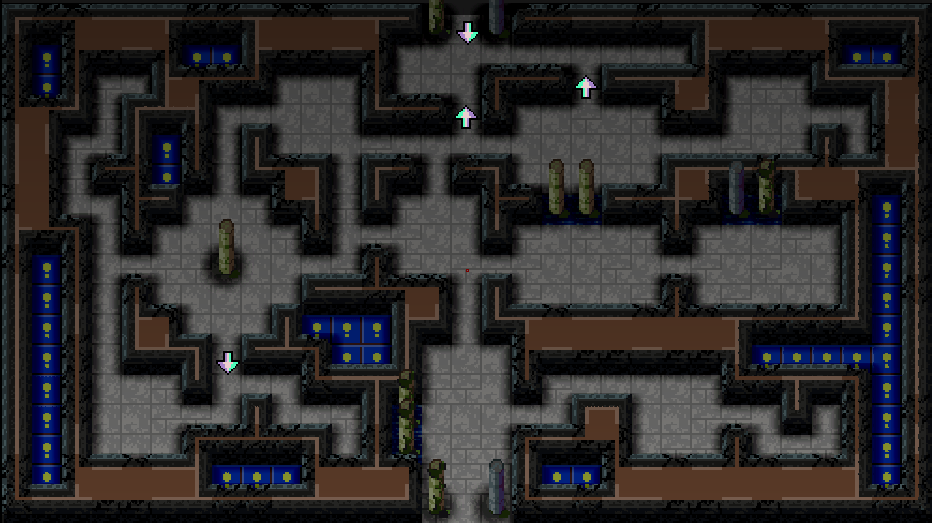
So for Prototype #3, I really am aiming for a sparse, functional version of how I envision the full game: interconnected rooms, wandering monsters, traps and ambushes, obtaining items, deciding when to retreat or avoid an encounter. There are lots of unanswered questions about item and character progression, and I think it’s best to address those once the nuts and bolts are all there. Start at the ground level and work our way up.











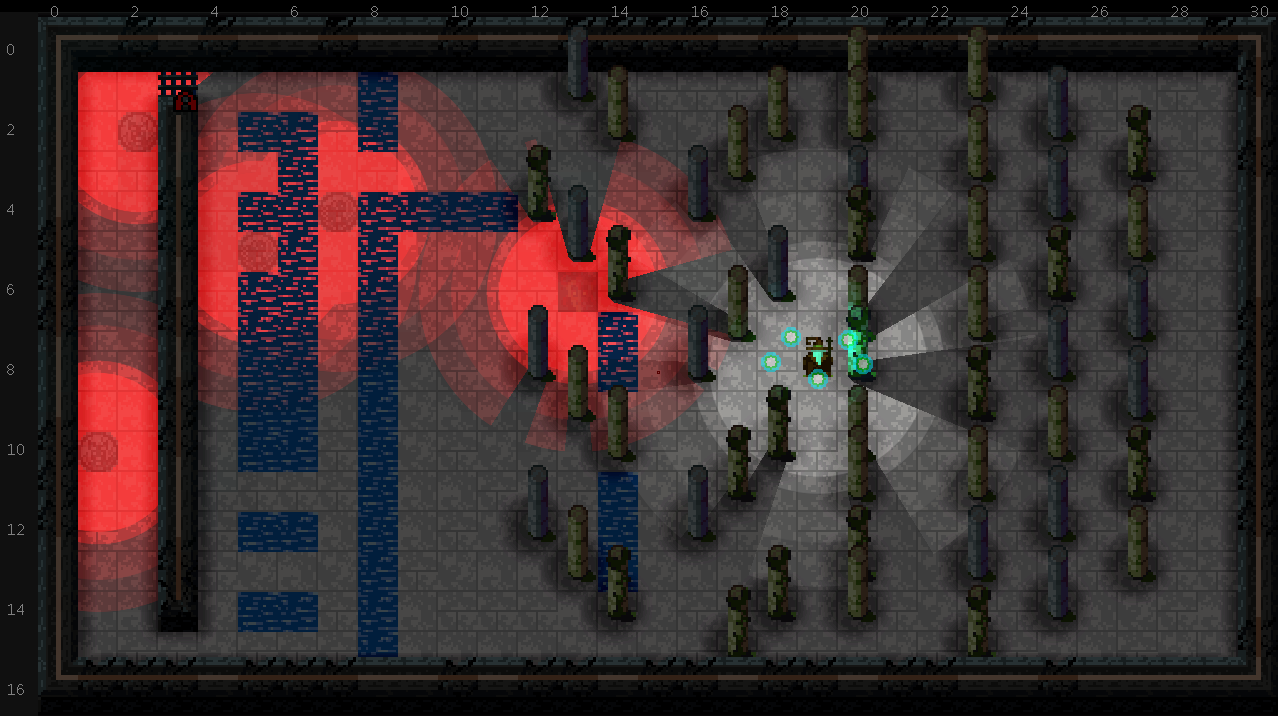
 Because we composite the scene with two basic layers, each with its own lightmap, we can have elevated objects cast light on the walls below them. Here we have the molotov cocktail casting some light down on the wall, but the light coming from the summoner doesn’t affect the tops of the walls. This goes a long way to making the scene look 3D.
Because we composite the scene with two basic layers, each with its own lightmap, we can have elevated objects cast light on the walls below them. Here we have the molotov cocktail casting some light down on the wall, but the light coming from the summoner doesn’t affect the tops of the walls. This goes a long way to making the scene look 3D.